相信在座的看倌都知道
marge、padding是做什麼用的,還不知道的同學可能要自行補一下 CSS,威爾豬在這邊就不多說了。這邊不要再用自以為聰明的蠢方法m-15、p-30之類方式來寫 CSS 了,理由在文字篇有講過,就不重複說明。
Tailwind 預設已幫我們寫好常用的數值,其實和 Bootstrap 4 之前的寫法一樣,margin 為 m-,margin-top 為 mt-,margin-bottom 為 mb-,margin-left 為 ml-,margin-right 為 mr-,預設使用方式為 m{ t | b | l | r }-{數值},不過 Bootstrap 5 左右邊已經改為 ms-、me-,應該是為了對應 Flex 吧,千萬不要搞混了。
這邊威爾豬也幫大家整理了 rem 對應的 px 值,如下表。可能有同學會問,這麼多奇怪的數值,哪背得起來 class 對應的到底是多少 px?(等等寫錯設計師又會來檢查我的眼睛)。威爾豬教大家簡單的方式,只要你沒改原本預設的設定,後面的 數值 X 4,就是多少 px 啦。例如 margin-bottom: -20px;,那 class 就為 -mb-5。
| class | margin | px |
|---|---|---|
| (-)m-0 | (-)0px | |
| (-)m-0.5 | (-) 0.125rem | (-)2px |
| (-)m-1 | (-)0.25rem | (-)4px |
| (-)m-1.5 | (-)0.375rem | (-)6px |
| (-)m-2 | (-)0.5rem | (-)8px |
| (-)m-2.5 | (-)0.625rem | (-)10px |
| (-)m-3 | (-)0.75rem | (-)12px |
| (-)m-3.5 | (-)0.875rem | (-)14px |
| (-)m-4 | (-)1rem | (-)16px |
| (-)m-5 | (-)1.25rem | (-)20px |
| (-)m-6 | (-)1.5rem | (-)24px |
| (-)m-7 | (-)1.75rem | (-)28px |
| (-)m-8 | (-)2rem | (-)32px |
| (-)m-9 | (-)2.25rem | (-)36px |
| (-)m-10 | (-)2.5rem | (-)40px |
| (-)m-11 | (-)2.75rem | (-)44px |
| (-)m-12 | (-)3rem | (-)48px |
| (-)m-14 | (-)3.5rem | (-)56px |
| (-)m-16 | (-)4rem | (-)64px |
| (-)m-20 | (-)5rem | (-)80px |
| (-)m-24 | (-)6rem | (-)96px |
| (-)m-28 | (-)7rem | (-)112px |
| (-)m-32 | (-)8rem | (-)128px |
| (-)m-36 | (-)9rem | (-)144px |
| (-)m-40 | (-)10rem | (-)160px |
| (-)m-44 | (-)11rem | (-)176px |
| (-)m-48 | (-)12rem | (-)192px |
| (-)m-52 | (-)13rem | (-)208px |
| (-)m-56 | (-)14rem | (-)224px |
| (-)m-60 | (-)15rem | (-)240px |
| (-)m-64 | (-)16rem | (-)256px |
| (-)m-72 | (-)18rem | (-)288px |
| (-)m-80 | (-)20rem | (-)320px |
| (-)m-96 | (-)24rem | (-)384px |
| (-)m-px | (-)1px | |
| m-auto | auto |
別忘了 margin 可以有負值。
和 margin 寫法一樣,padding 為 p-,pdding-top 為 pt-,pdding-bottom 為 pb-,pdding-left 為 pl-,pdding-right 為 pr-,預設使用方式為 p{ t | b | l | r }-{數值},不過別忘了 padding 可沒有負值喔。
| class | pdding | px |
|---|---|---|
| p-0 | 0px | |
| p-0.5 | 0.125rem | 2px |
| p-1 | 0.25rem | 4px |
| p-1.5 | 0.375rem | 6px |
| p-2 | 0.5rem | 8px |
| p-2.5 | 0.625rem | 10px |
| p-3 | 0.75rem | 12px |
| p-3.5 | 0.875rem | 14px |
| p-4 | 1rem | 16px |
| p-5 | 1.25rem | 20px |
| p-6 | 1.5rem | 24px |
| p-7 | 1.75rem | 28px |
| p-8 | 2rem | 32px |
| p-9 | 2.25rem | 36px |
| p-10 | 2.5rem | 40px |
| p-11 | 2.75rem | 44px |
| p-12 | 3rem | 48px |
| p-14 | 3.5rem | 56px |
| p-16 | 4rem | 64px |
| p-20 | 5rem | 80px |
| p-24 | 6rem | 96px |
| p-28 | 7rem | 112px |
| p-32 | 8rem | 128px |
| p-36 | 9rem | 144px |
| p-40 | 10rem | 160px |
| p-44 | 11rem | 176px |
| p-48 | 12rem | 192px |
| p-52 | 13rem | 208px |
| p-56 | 14rem | 224px |
| p-60 | 15rem | 240px |
| p-64 | 16rem | 256px |
| p-72 | 18rem | 288px |
| p-80 | 20rem | 320px |
| p-96 | 24rem | 384px |
| p-px | 1px |
使用方式為:mx-{數值} \ px-{數值}。
左右 外邊界 \ 內邊距 為 20px 的寫法就是
mx-5\px-5。
水平置中為:
mx-auto。
使用方式為:my-{數值} \ px-{數值}。
上下 外邊界 \ 內邊距 為 16px 的寫法就是
my-4\py-4。
一般正常情況下,設計師通常會設定 4px 或 8px 的倍數來進行版面設計,但如果你的設計師是用 5px 倍數設計怎辦?沒關係,我們也可以自定義。
如果想一次性定義 margin、padding、width、height、maxHeight、gap、inset、space、translate 等的值,請使用設定檔 tailwind.config.js 中 theme 的 spacing 加入設定值,這時以上項目間距都會被繼承。範例如下:
// tailwind.config.js
module.exports = {
theme: {
... ,
spacing: {
1: '5px',
2: '10px',
3: '15px',
4: '20px',
6: '30px',
8: '40px',
10: '50px',
12: '60px',
16: '80px',
...
},
...
},
}
如果只想修改其中一個項目,將
spacing替換成想修改的項目就可以了,如margin。
另外還有子元素之間間隔:space-{ x | y }-{數值},有興趣的同學再自行研究,原理和上面的 margin、padding 差不多。
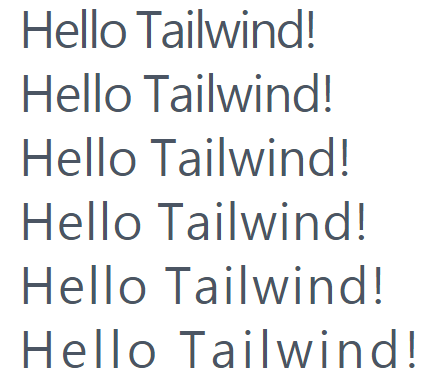
有時候設計師使用文字間距,會讓畫面看起來更合適。Tailwind 也預設了幾個方便我們使用,使用方式:tracking-,注意這邊預設單位為 em。來看看字距有啥變化:
| class | letter-spacing | px |
|---|---|---|
| tracking-tighter | -0.05em | -0.8px |
| tracking-tight | -0.025em | -0.4px |
| tracking-normal | 0em | |
| tracking-wide | 0.025em | 0.4px |
| tracking-wider | 0.05em | 0.8px |
| tracking-widest | 0.1em | 1.6px |
<p class="tracking-tighter">Hello Tailwind!</p>
<p class="tracking-tight">Hello Tailwind!</p>
<p class="tracking-normal">Hello Tailwind!</p>
<p class="tracking-wide">Hello Tailwind!</p>
<p class="tracking-wider">Hello Tailwind!</p>
<p class="tracking-widest">Hello Tailwind!</p>

如果想修改,使用設定檔 tailwind.config.js 中 theme 的 letterSpacing 來修改吧,方式和往常一樣。那麼今天就先到這,咱們明天見。
